July 27, 2022 Joshua Ruskin
Elementor is a better way to build landing pages.
Creating a website requires a lot of back and forth between developers, copywriters, and project managers. Updating your website with even a few minor modifications can take months.
Knowing how to code is no longer required to create interesting and high-converting websites. Non-coders may easily develop a WordPress website with page builders like Elementor. It has made WordPress one of the biggest and easiest-to-use no-code platforms online.
In this article, we’ll show you how to create a landing page in WordPress using Elementor and how this can be helpful in a marketing campaign.
But before we discuss that, let’s discuss landing pages and Elementor first.
What Is a Landing Page, Exactly?
A landing page is a standalone web page designed for a marketing or advertising campaign. It’s the page that a visitor arrives at after clicking on a link in an email or ad from Google, Bing, YouTube, Facebook, Instagram, Twitter, or other websites.
Landing pages are the finest alternative for raising marketing campaign conversion rates and minimizing the cost of capturing a lead or sale because of this concentration.
Users are encouraged to take action after they arrive on your landing page, such as joining your mailing list or purchasing your products. If the user completes the desired action, your landing page successfully converts them.
Typically, landing pages simply encourage visitors to take one action, such as filling out the page’s custom signup form. Why?
It’s due to the “paradox of choice,” which states that the more options you give people, the more difficult it is for them to decide and take action.
So here’s a scenario;
Assume you’re giving away a free training course. However, on your landing page, you encourage visitors to read your blog, buy a product, and follow you on social media. With each request, your consumers’ chances of downloading your new training course decrease as you divert their attention away from your primary goal.
Too many options can overload your users, prompting them to stall and take no action. This is why focusing on a single call to action (CTA) rather than three or four is crucial.
This is why a landing page’s visual hierarchy and value proposition should be obvious and evaluated for optimal conversion optimization.
Now that we’ve covered that let’s discuss the distinction between homepages and landing pages.
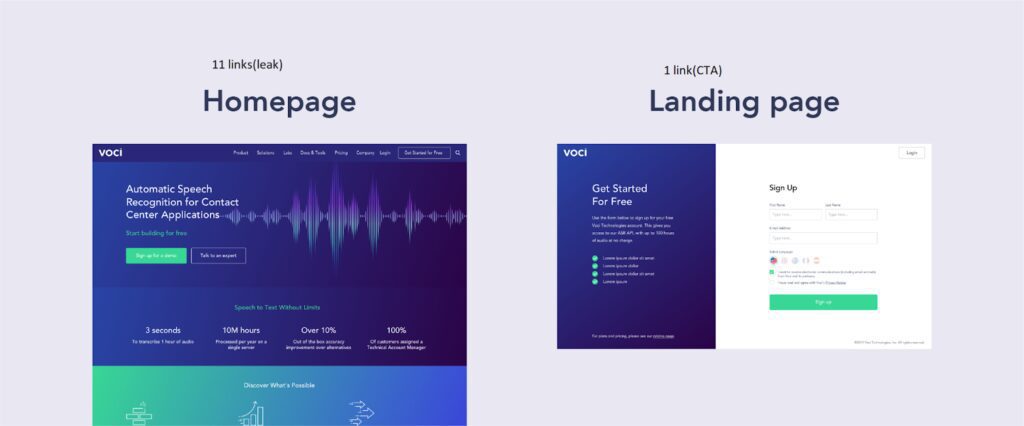
What Is The Difference Between A Homepage And A Landing Page?
Your brand’s welcome area is essentially your homepage. It explains what your company does, who it is for, how to reach them, and so on. It also encourages your visitors to look around the rest of your website. While a visitor may “land” on your homepage, this does not mean it is a landing page.
A homepage is best suited for introducing people to your company. However, it’s not ideal to want visitors to execute a single, precise action.
That’s where landing pages come in:
A landing page is focused on getting visitors to take one specific action rather than trying to cover all of the information about your brand. This activity could be anything from purchasing a product to filling out a form to joining your email list.
As we discussed earlier, landing pages accomplish this by removing as many distractions as possible. For example, your homepage will include links to your site’s deeper areas. This is beneficial because you want people to explore.

Let’s talk about why WordPress is great for creating Landing Pages. How does Elementor make it simple?
You’ve made an excellent choice by choosing WordPress to construct and manage your small business website. WordPress powers 60% of all websites with a content management system (CMS), making it the most popular CMS platform. Its success stems partly from the fact that it is simple to use and completely free – the best of both worlds. Furthermore, as a WordPress user, you have access to a library of over 45,000 free (or low-cost) plugins that can improve the appearance and content of your website and integrate with a variety of other popular marketing tools.
How does Elementor make it easy to create Landing Pages in WordPress, and what exactly is Elementor?
Elementor is a drag-and-drop WordPress page builder. This plugin provides a visual editor for creating stunning pages. It’s made to let you easily create dynamic websites.
With over three million active installs, Elementor is one of WordPress’s most popular and intuitive front-end site development plugins.
It has over 90 excellent drag and drops widgets and endless customization options.
Why Should You Use Elementor?
Elementor is suitable for all types of team members. If you’re not tech-savvy, the visual editor allows you to drag any of the 90+ widgets, such as buttons, star ratings, and progress bars, to create those objects. With script optimization, configurable attributes, and rollback versions, WordPress remains a top-choice platform for developers.
Aside from that, since you’re using WordPress, white labeling your landing pages with Elementor is a breeze. You can access hundreds of basic and straightforward website customization options that work the same as any other website builder. You can easily customize them with your log-in templates, company name, logo, media, etc.
What Can Elementor Help You Create?
Elementor is a powerful tool for creating everything from complete websites to specialized landing pages. You may create custom forms, sales pages, and promotional pages. This platform can assist you in designing anything you can think of.
Now that we’ve covered that let’s discuss how you’ll use it on your website, how much it will cost, and the pros and cons.
Elementor is one of the most popular and widely used website builders in the WordPress community. It provides various benefits, but it may also have some drawbacks.
| PROS | CON |
|---|---|
| It’s simple to use, quick, and a perfect answer for those unfamiliar with web development or design. | In comparison to a code-based website, Elementor may appear to be limiting. It offers a lot of functionality but nothing compared to what’s possible with custom development. |
| With an intuitive interface, Elementor allows the user ample flexibility to change the design and duplicate web page styles. | Elementor can sometimes make a website heavy, lacking speed, responsiveness, and general performance. |
| Compared to other website builders, Elementor makes website construction faster and is a more robust option. | Elementor cannot be uninstalled after it has been integrated into a website. The website will break if it is removed, and it will have to be rebuilt. |
| Real-time Editing And Previews: Elementor lets you get a live preview of your website. This assists you in achieving the desired result. | Support is lacking: This is one of the most serious Elementor flaws, and many users have experienced it. Its customer service is weak and frequently does not provide meaningful answers to a user’s questions. Even worse, the free version offers no customer support. |
| Updated Features: Elementor is constantly improving its features. This allows you to use the most recent ones. | Elementor does not allow custom CSS and will prevent you from using it. |
| The most significant advantage of Elementor is that it is also free. This version is ideal for creating simple websites. | Elementor adds layouts and designs to your web pages that aren’t necessary. This has a negative impact on your website’s page load time. |
So, these are the primary advantages and disadvantages of utilizing Elementor that you may encounter.
The best course of action is to start with the free edition and work your way up. You can try out Elementor’s capabilities to see whether it’s appropriate for you or upgrade to the Pro edition for extra tools and features to help you build a better website.
Remember that all tools have benefits and drawbacks, so it’s wise to weigh all of your options before deciding on or acquiring a web development tool. Elementor offers a fantastic drag-and-drop editor that allows you to handle the visual aspects of your website, but it isn’t for everyone. If you are a more experienced coder, you may wish to choose a different editor.
You can take your design vision and make it a reality with Elementor. By allowing you to see each part as you design it, live editing makes the process much easier. You can start creating now!
Summary
In Digital Marketing, landing pages are frequently anticipated to convert visitors easily; however, the average conversion rate is only about 2%.
Of course, the issue isn’t only with landing pages. It has to do with how they’re constructed and used.
Make sure your landing pages match your campaign and then make sure they are optimized for speed and mobile compatibility. Your headlines must be eye-catching, and any distractions, noise, and clutter must be removed. Limit the quantity of information you ask visitors to supply using an effective CTA.
Every individual landing page represents an opportunity, and the number of landing pages on your website is unlimited. Most studies demonstrate that the more landing pages a website has, the more conversions it receives, as long as the landing pages don’t compete with one another. Make sure each landing page targets a distinct demographic or encourages your users to take a different action to avoid your landing pages competing for traffic.
Remember that you may always provide an incentive or pressure individuals to click the button.
Finally, make sure to test your sites regularly. Since you’re using Elementor, you can easily A/B test or heat maps to see what’s working and improve what isn’t.